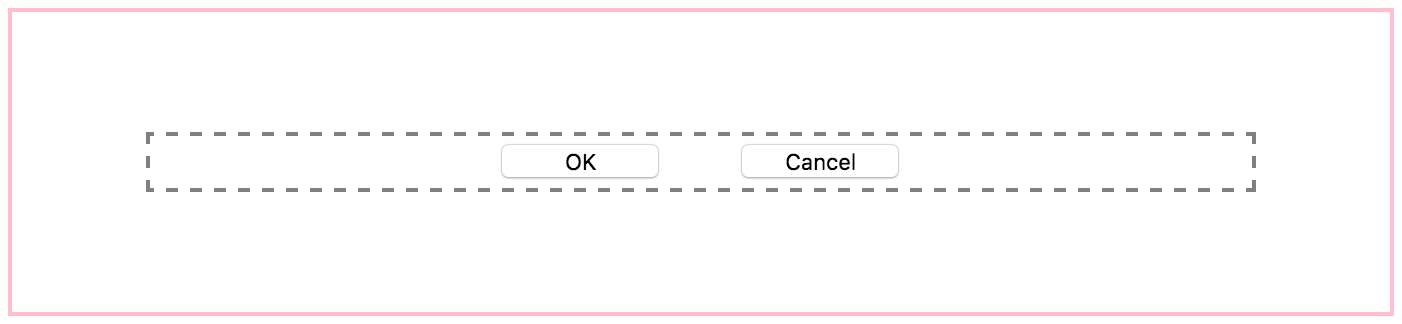
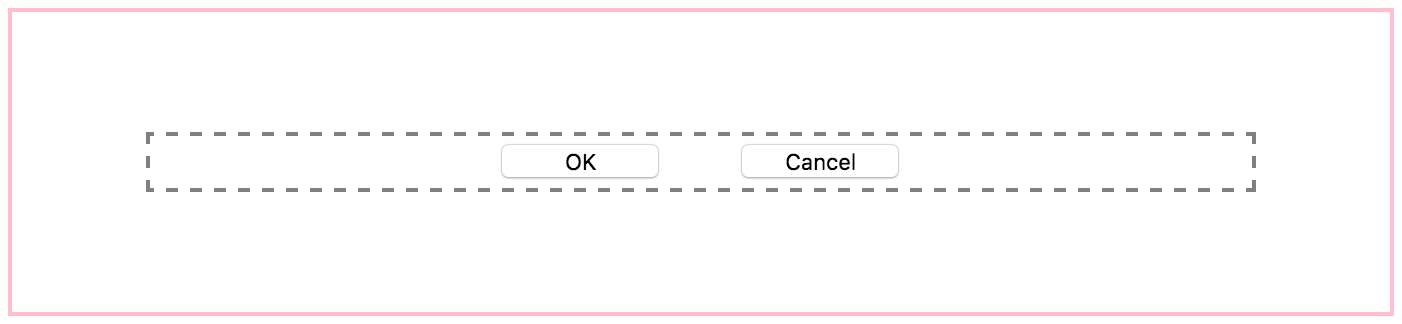
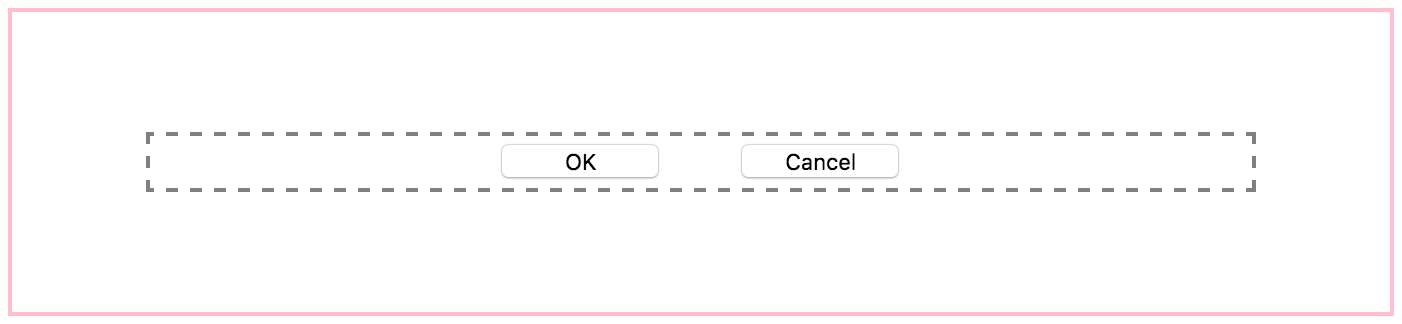
下面的方法可以使一个 Div 在另一个 Div 同时中水平垂直居中,这个效果例如在对话框中按钮布局在最下面时很有用

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style media="screen">
.outter {
position: relative;
height: 150px;
border: 2px solid pink;
margin: 50px auto;
}
.inner {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
width: 80%;
height: 25px;
margin: auto;
text-align: center;
border: 2px dashed gray;
}
button {
margin: 4px 20px;
width: 80px;
}
</style>
</head>
<body>
<div class="outter">
<div class="inner">
<button type="button" name="button">OK</button>
<button type="button" name="button">Cancel</button>
</div>
</div>
</body>
</html>
|