jQuery ui 提供了拖拽元素,拖拽排序等功能,例如要让一个元素能够被拖拽,只要给它执行 draggable() 函数即可,要实现 ul li 拖拽排序,只要在 ul 上执行函数 sortable() 就能实现了,具体更多的例子请参考 jQuery UI 实例 - 拖动
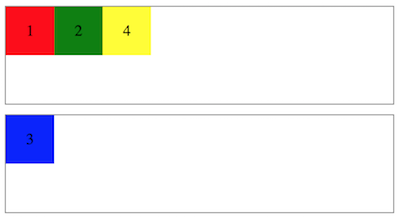
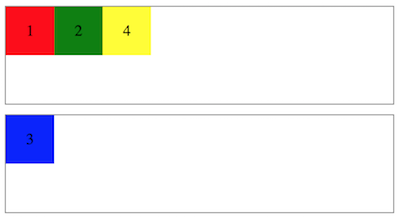
从一个容器拖动到另一个容器
如图,从上面把色块拖动到下面,核心代码就 2 个函数的调用 draggable() 和 droppable()

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
| <!DOCTYPE html>
<html>
<head>
<title></title>
<style>
#src, #dst {
border: 1px solid gray;
width: 400px;
height: 100px;
margin-top: 10px;
}
.item {
display: inline-block;
float: left;
width: 50px;
height: 50px;
background-color: red;
cursor: pointer;
line-height: 50px;
text-align: center;
}
.item-1 {
background: red;
}
.item-2 {
background: green;
}
.item-3 {
background: blue;
}
.item-4 {
background: yellow;
}
.ui-draggable-dragging {
opacity: 0.5;
}
</style>
</head>
<body>
<div id="src">
<div class="item item-1">1</div>
<div class="item item-2">2</div>
<div class="item item-3">3</div>
<div class="item item-4">4</div>
</div>
<div id="dst"></div>
<script src="../jquery.min.js"></script>
<script src="../jquery-ui.min.js"></script>
<script>
$(document).ready(function() {
$('.item').draggable({
helper : 'clone',
cursor: 'move',
revert: 'invalid'
});
});
$('#dst').droppable({
drop: function(event, ui) {
$('#dst').append(ui.draggable);
}
});
</script>
</body>
</html>
|
列表拖动排序
如图,拖动左边的 list,同时右边对应的信息也进行排序,核心代码就 1 个函数的调用 sortable()

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery 对元素拖动排序</title>
<style type="text/css">
#animals {
cursor: pointer;
width: 200px;
}
li {
display: block;
list-style-type: none;
margin-top: 10px;
}
#animals li:hover {
background: #EEE;
}
#left {
float: left;
}
#right {
float: left;
}
#info li {
box-shadow: 0 0 2px #DDD;
}
</style>
</head>
<body>
<div id="content-wrap">
<div id="left">
<ul id="animals">
<li data-order="1">(☆_☆)</li>
<li data-order="2">凸^-^凸</li>
<li data-order="3">(^_−)−☆</li>
<li data-order="4">(◐‿◑)
<ul id="inner">
<li data-order="21">(☆_☆)</li>
<li data-order="22">凸^-^凸</li>
<li data-order="23">(^_−)−☆</li>
<li data-order="24">☆*:.。. o(≧▽≦)o .。.:*☆</li>
</ul>
</li>
</ul>
</div>
<div id="right">
<ul id="info">
<li data-order="1">(☆_☆)</li>
<li data-order="2">凸^-^凸</li>
<li data-order="3">(^_−)−☆</li>
<li data-order="4">(◐‿◑)</li>
</ul>
</div>
</div>
<script type="text/javascript" src="../jquery.min.js"></script>
<script type="text/javascript" src="../jquery-ui.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#animals").sortable({
opacity: 0.5,
update: function (event, ui) {
var order = ui.item.attr('data-order');
var preOrder = ui.item.prev().attr('data-order');
if (preOrder) {
$('#info li[data-order="' + order + '"]').insertAfter($('#info li[data-order="' + preOrder + '"]'));
} else {
$('#info').prepend($('#info li[data-order="' + order + '"]'));
}
regenerateOrder();
}
});
$("#inner").sortable();
});
function regenerateOrder() {
var order = 1;
$('#animals > li').each(function() {
$(this).attr('data-order', order);
order++;
});
order = 1;
$('#info > li').each(function() {
$(this).attr('data-order', order);
order++;
});
}
</script>
</body>
</html>
|