1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bom 测试</title>
<script src="http://cdn.bootcss.com/jquery/1.9.1/jquery.min.js" charset="utf-8"></script>
<script src="http://cdn.staticfile.org/layer/2.3/layer.js" charset="utf-8"></script>
<style media="screen">
body {
font-family: "微软雅黑", Helvetica, Arial, sans-serif;
}
</style>
</head>
<body>
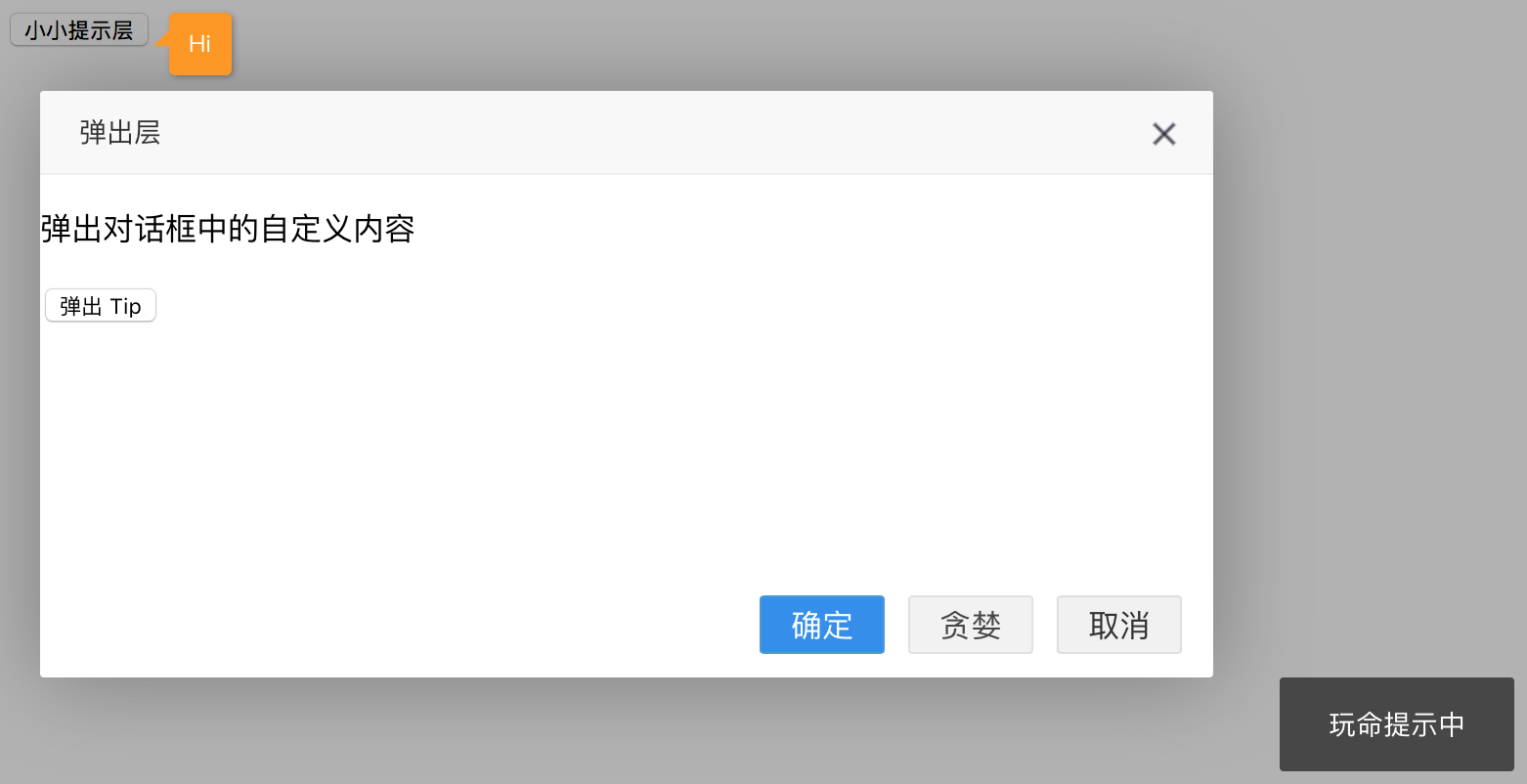
<button id="test1">小小提示层</button>
<div id="box" style="display: none">
<p>弹出对话框中的自定义内容</p>
<button id="tip">弹出 Tip</button>
</div>
<script>
$(document).ready(function() {
$('#test1').on('click', function() {
window.layerIndex = layer.open({
type: 1,
title: '弹出层',
content: $('#box'),
area: ['600px', '300px'],
shadeClose: false,
btn: ['确定', '贪婪', '取消'],
btn1: function() {
layer.msg('啥也不干');
layer.close(window.layerIndex);
},
btn2: function() {
layer.msg('玩命提示中');
return false;
},
success: function() {},
end: function() {},
});
});
$('#tip').click(function(event) {
layer.tips('Hi', '#test1');
});
});
</script>
</body>
</html>
|