1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
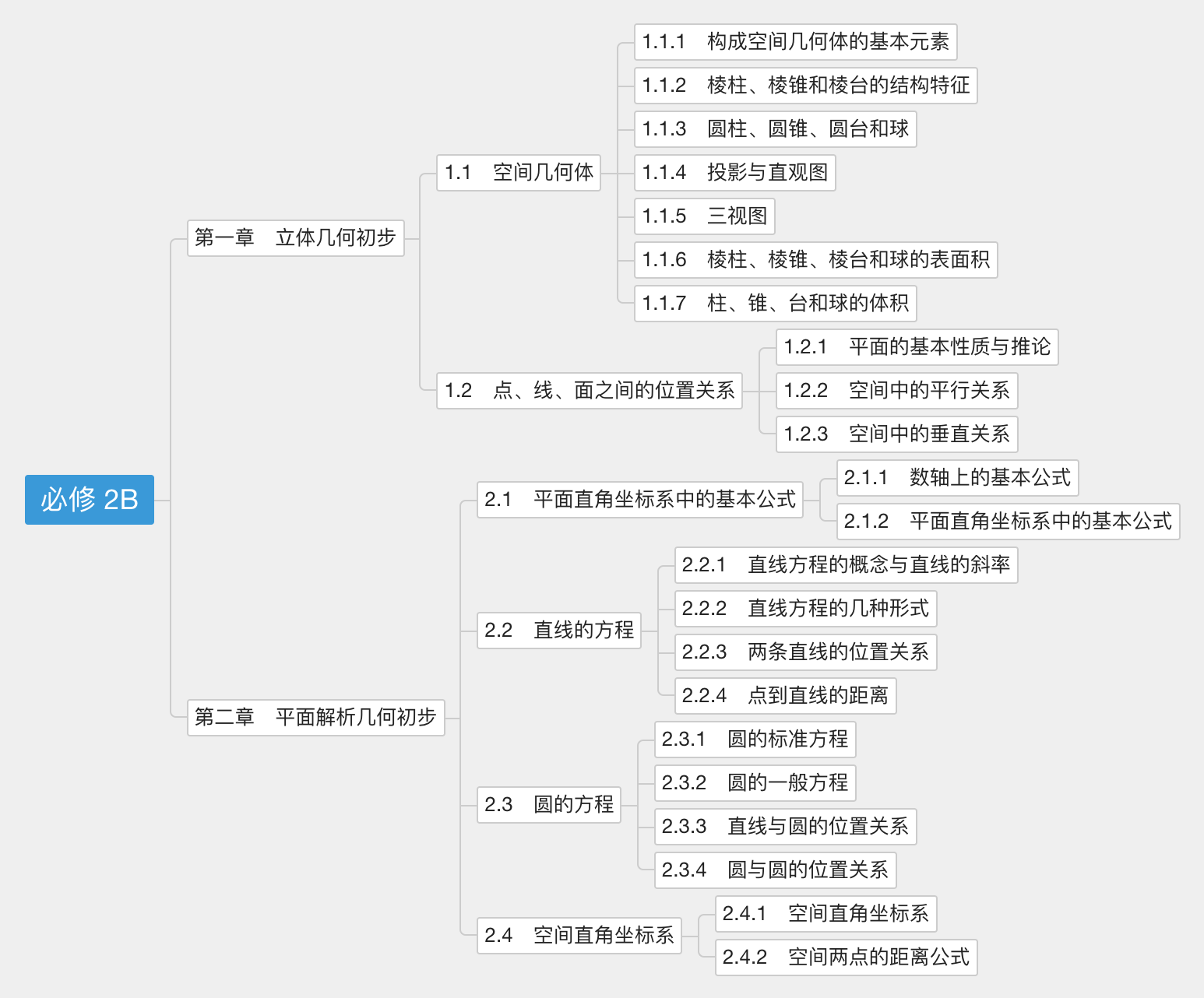
| {
"chapters": [
{
"children": [
{
"children": [
{
"code": "01-01-01",
"title": "1.1.1 构成空间几何体的基本元素"
},
{
"code": "01-01-02",
"title": "1.1.2 棱柱、棱锥和棱台的结构特征"
},
{
"code": "01-01-03",
"title": "1.1.3 圆柱、圆锥、圆台和球"
},
{
"code": "01-01-04",
"title": "1.1.4 投影与直观图"
},
{
"code": "01-01-05",
"title": "1.1.5 三视图"
},
{
"code": "01-01-06",
"title": "1.1.6 棱柱、棱锥、棱台和球的表面积"
},
{
"code": "01-01-07",
"title": "1.1.7 柱、锥、台和球的体积"
}
],
"code": "01-01",
"title": "1.1 空间几何体"
},
{
"children": [
{
"code": "01-02-01",
"title": "1.2.1 平面的基本性质与推论"
},
{
"code": "01-02-02",
"title": "1.2.2 空间中的平行关系"
},
{
"code": "01-02-03",
"title": "1.2.3 空间中的垂直关系"
}
],
"code": "01-02",
"title": "1.2 点、线、面之间的位置关系"
}
],
"code": "01",
"title": "第一章 立体几何初步"
},
{
"children": [
{
"children": [
{
"code": "02-01-01",
"title": "2.1.1 数轴上的基本公式"
},
{
"code": "02-01-02",
"title": "2.1.2 平面直角坐标系中的基本公式"
}
],
"code": "02-01",
"title": "2.1 平面直角坐标系中的基本公式"
},
{
"children": [
{
"code": "02-02-01",
"title": "2.2.1 直线方程的概念与直线的斜率"
},
{
"code": "02-02-02",
"title": "2.2.2 直线方程的几种形式"
},
{
"code": "02-02-03",
"title": "2.2.3 两条直线的位置关系"
},
{
"code": "02-02-04",
"title": "2.2.4 点到直线的距离"
}
],
"code": "02-02",
"title": "2.2 直线的方程"
},
{
"children": [
{
"code": "02-03-01",
"title": "2.3.1 圆的标准方程"
},
{
"code": "02-03-02",
"title": "2.3.2 圆的一般方程"
},
{
"code": "02-03-03",
"title": "2.3.3 直线与圆的位置关系"
},
{
"code": "02-03-04",
"title": "2.3.4 圆与圆的位置关系"
}
],
"code": "02-03",
"title": "2.3 圆的方程"
},
{
"children": [
{
"code": "02-04-01",
"title": "2.4.1 空间直角坐标系"
},
{
"code": "02-04-02",
"title": "2.4.2 空间两点的距离公式"
}
],
"code": "02-04",
"title": "2.4 空间直角坐标系"
}
],
"code": "02",
"title": "第二章 平面解析几何初步"
}
],
"title": "必修 2B"
}
|