1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>zTree</title>
<link rel="stylesheet" href="http://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="http://cdn.staticfile.org/zTree.v3/3.5.28/css/awesomeStyle/awesome.min.css">
<style media="screen">
.node_name {
font-size: 14px;
margin-left: 2px;
}
.ztree li a {
margin-bottom: 3px;
}
.ztree, .ztree * {
background: white;
}
.ztree, .ztree li a,
.ztree li span.button::before,
.ztree li span.button.ico_open::before,
.ztree li span.button.ico_close::before,
.ztree li span.button.ico_docu::before,
span.tmpzTreeMove_arrow::before {
color: #444;
}
.ztree li a.curSelectedNode {
background-color: white;
color: darkred;
}
</style>
</head>
<body>
<ul id="treeDemo" class="ztree"></ul>
<script src="http://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script src="http://cdn.staticfile.org/zTree.v3/3.5.28/js/jquery.ztree.all.min.js"></script>
<script>
var setting = {
data: {
simpleData: {
enable: true,
idKey: 'id',
pIdKey: 'parentId',
rootPId: 0
}
},
edit: {
enable: true
},
view: {
selectedMulti: false,
addHoverDom: addHoverDom,
removeHoverDom: removeHoverDom
}
};
var nodes = [
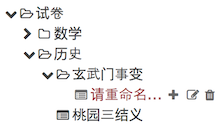
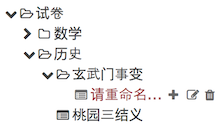
{ 'id': 1, 'parentId': 0, 'name': '试卷', open: true },
{ 'id': 2, 'parentId': 1, 'name': '数学' },
{ 'id': 3, 'parentId': 1, 'name': '历史' },
{ 'id': 4, 'parentId': 2, 'name': '参数方程' },
{ 'id': 5, 'parentId': 2, 'name': '贝塞尔曲线' },
{ 'id': 6, 'parentId': 3, 'name': '玄武门事变' },
{ 'id': 7, 'parentId': 3, 'name': '桃园三结义' }
];
var tree = $.fn.zTree.init($('#treeDemo'), setting, nodes);
var newCount = 10000000;
function addHoverDom(treeId, treeNode) {
if (treeNode.editNameFlag || $("#addBtn_"+treeNode.tId).length>0) return;
var $nodeName = $("#"+treeNode.tId+"_span");
$nodeName.after('<span class="button add" id="addBtn_'+treeNode.tId+'" title="新建子节点" onfocus="this.blur();"></span>');
var btn = $("#addBtn_"+treeNode.tId);
if (btn) {
btn.bind("click", function() {
tree.addNodes(treeNode, 0, {id: newCount++, parentId: treeNode.id, name: "请重命名..."});
return false;
});
}
};
function removeHoverDom(treeId, treeNode) {
$("#addBtn_"+treeNode.tId).unbind().remove();
};
</script>
</body>
</html>
|