MyBatis 传递多个参数一般有以下几种方法:
- 使用 Map
- 把参数封装成 Bean,传递 Bean 的对象
- 使用
@Param - 编译时使用
-parameters参数 (推荐使用)
下面以用户名和密码作为参数查询用户为例进行介绍。

大圣,此去欲何?踏南天,碎凌霄。若一去不回…… 便一去不回!
MyBatis 传递多个参数一般有以下几种方法:
@Param-parameters 参数 (推荐使用)下面以用户名和密码作为参数查询用户为例进行介绍。
Qt 的默认窗口使用系统风格,不能修改标题栏和边框,满足不了高度自定义的窗口设计,这时只能把窗口的默认标题栏和边框隐藏起来,替换上我们自定义的标题栏和边框,下面就以实现自定义标题栏无边框阴影窗口为例进行介绍。
技术要点:
QWidget::setWindowFlags(Qt::FramelessWindowHint)QWidget::setAttribute(Qt::WA_TranslucentBackground)QWidget::paintEvent(QPaintEvent *event) 里绘制任意形状的自定义背景圆形头像大家应该都见过不少软件里用过吧,例如 QQ 的好友列表,网页里的人物头像,有没有想过在 Qt 里怎么做到呢?
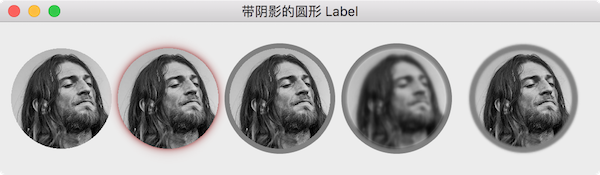
这一节中就来介绍怎么实现下图中的圆形 QLabel,然后扩展到给 QLabel 添加阴影效果、模糊效果以及加上边框:

最核心的就是圆形 QLabel 的实现,有很多种方法能够做到,这里使用 QSS 来实现: Border Image + Border Radius,也就是几行代码的事:
1 | QQLabel { |
上面的 QSS 就能得到左边第一个圆形 QLabel 的效果。
MongoDB 的结构是:数据库 > 集合 (collection) > 文档 (document) > 属性 (field)
MySQL 的结构是: 数据库 > 表 (table) > 记录 (record or row) > 属性 (field or column)
不同的系统安装 MongoDB 差别挺大的:
Mac: 使用 brew install mongodb
Windows: 下载然后安装,安装的时候不要选择安装 MongoDB Compass,因为需要联网下载,国内有可能很久都装不好, 或者下载压缩版解压直接用:
在 bin 目录中创建文件 mongod.conf, 内容如下:
1 | systemLog: |
然后创建 path 和 dbPath 指向的文件夹 (文件夹不存在则会导致启动失败)
mongodmongod --config C:/etc/mongod.confmongod --auth --config C:/etc/mongod.confmongomongo --host IPMongo Pluginkill -9 pidrpm -qa | less | grep mongoyum erase $(rpm -qa | grep mongodb-org)rm -rf /var/log/mongodb ; rm -rf /var/lib/mongo访问 https://cloud.baidu.com/product/ocr/general 可以先体验一下百度的 OCR 文字识别,在功能演示处上传一个含有文字的图片就可以看到识别效果,还是挺不错的,接下来就介绍使用 OCR 服务的编程实现:
点击立即使用
点击创建应用 (需要登陆)
得到应用 API Key 和 Secret Key (在程序中需要使用,对应程序中的 APP_ID 和 APP_KEY)
使用 API Key 和 Secret Key 换取 access_token,请参考鉴权认证机制
使用 OCR 服务识别图片中的文字,请参考通用文字识别
把图片进行 Base64 编码成为字符串
文档中说所有图片均需要 Base64 编码后再进行 urlencode,这里容易造成困扰,
其实 Base64 后就够了,因为 Base64 包含的 64 个字符为a-z,A-Z,0-9,/,+以及填充字符=都包含在了 urlencode 不需要进行编码的字符内。
去掉图片头,如 data:image/jpg;base64,
传给百度,然后就能得到识别的 JSON 结果
相信很多人在 Qt 项目中使用 OpenCV 都遇到过麻烦,Windows 开发者软件推荐 一文中介绍过使用 Vcpkg 来管理第三方库,这里就使用 Vcpkg 安装 OpenCV 然后在 MSVC 的 Qt 项目中使用(因为 Vcpkg 使用的是 MSVC 编译器,OpenCV 是 C++ 库,不能够跨编译器,所以 MinGW 的项目不能使用):
安装 Vcpkg 就不用多说了,安装到 C 盘根目录下吧
安装 OpenCV: vcpkg install opencv
Qt Creator 中 创建 Qt 项目
修改项目的 .pro 文件,主要是下面 2 句引入 OpenCV
1 | INCLUDEPATH += C:/vcpkg/installed/x86-windows/include |
使用
opencv_*.lib引入所有opencv_开头的 lib 文件,这样就不需要一个一个的引入 lib 了。引入 dll 的时候也可以使用
*来匹配一次引入多个,例如tiff*.dll。
main.cpp
1 |
|
把 OpenCV 相关的 DLL 从 C:/vcpkg/installed/x86-windows/bin 目录复制到编译出的 exe 所在目录
运行程序,然后就看到打开一个窗口,图片显示在窗口中
Chocolatey 是一款专为 Windows 系统开发的、基于 NuGet 的包管理器工具,类似于
Chocolatey 的设计目标是成为一个去中心化的框架,便于开发者按需快速安装应用程序和工具,官网为 https://chocolatey.org,安装很简单,根据说明安装即可。
搜索: choco search something
列出: choco list -lo
安装: choco install cmake
可访问 https://chocolatey.org/packages 查看已有的包和说明
卸载: choco uninstall cmake
升级: choco upgrade cmake
固定包的版本,防止包被升级: choco pin windirstat
MyBatis 中一对多的关系使用 collection 进行映射,但是怎么确定哪些行是同一个对象的数据呢?关键是使用 <id> 来归类数据(MyBatis 的文档只提到是为了提高效率),下面介绍使用 <id> 和 <result> 的区别。
| name | country | province | street | |
|---|---|---|---|---|
| Biao | biao@gmail.com | china | 北京 | 天河街 |
| Biao | biao@icloud.com | Deutschland | Braunschweig | Wiesenstrasse |
| Alice | alice@gmail.com | china | 河北 | 鼓楼大街 |
查找所有用户
1 | SELECT name, email, country, province, street FROM user |
映射文件如下
1 | <mapper namespace="com.xtuer.mapper.UserMapper"> |
Java 中按照拼音序对字符串排序,只需要使用 CHINA 的 Collator 即可
1 | import java.text.Collator; |