JS 中可以用下面 3 种方式使用正则表达式获取数据:
RegExp.exec()String.match()String.replace(): 这个用法比较奇葩,但是我喜欢
下面就简单介绍下每一个的用法。

大圣,此去欲何?踏南天,碎凌霄。若一去不回…… 便一去不回!
数据的标准化有助于消除数据库中的数据冗余。标准化有好几种形式,但 Third Normal Form (3NF) 通常被认为在性能、扩展性和数据完整性方面达到了最好平衡。简单来说,遵守 3NF 标准的数据库的表设计原则是:
第一范式 (1NF) 无重复的列
所谓第一范式 (1NF) 是指数据库表的每一列都是不可分割的基本数据项,同一列中不能有多个值,即实体中的某个属性不能有多个值或者不能有重复的属性。如果出现重复的属性,就可能需要定义一个新的实体,新的实体由重复的属性构成,新实体与原实体之间为一对多关系。在第一范式 (1NF) 中表的每一行只包含一个实例的信息。简而言之,第一范式就是无重复的列。说明:在任何一个关系数据库中,第一范式 (1NF) 是对关系模式的基本要求,不满足第一范式 (1NF) 的数据库就不是关系数据库。
第二范式 (2NF) 属性完全依赖于主键 (每个表要定义主键,如无意义自增长 id)
第二范式 (2NF) 是在第一范式 (1NF) 的基础上建立起来的,即满足第二范式 (2NF) 必须先满足第一范式 (1NF)。第二范式 (2NF) 要求数据库表中的每个实例或行必须可以被唯一地区分。为实现区分通常需要为表加上一个列,以存储各个实例的惟一标识。例如员工信息表中加上了员工编号 (emp_id) 列,因为每个员工的员工编号是惟一的,因此每个员工可以被惟一区分。这个惟一属性列被称为主关键字或主键、主码。
第二范式 (2NF) 要求实体的属性完全依赖于主关键字。所谓完全依赖是指不能存在仅依赖主关键字一部分的属性,如果存在,那么这个属性和主关键字的这一部分应该分离出来形成一个新的实体,新实体与原实体之间是一对多的关系。为实现区分通常需要为表加上一个列,以存储各个实例的惟一标识。简而言之,第二范式就是属性完全依赖于主键。
第三范式(3NF)属性不依赖于其它非主属性 (表中最多包含其他表中的主键,即外键)
满足第三范式 (3NF) 必须先满足第二范式 (2NF)。简而言之,第三范式 (3NF) 要求一个数据库表中不包含已在其它表中已包含的非主关键字信息。例如,存在一个部门信息表,其中每个部门有部门编号 (dept_id)、部门名称、部门简介等信息。那么在的员工信息表中列出部门编号后就不能再将部门名称、部门简介等与部门有关的信息再加入员工信息表中。如果不存在部门信息表,则根据第三范式 (3NF) 也应该构建它,否则就会有大量的数据冗余。简而言之,第三范式就是属性不依赖于其它非主属性。
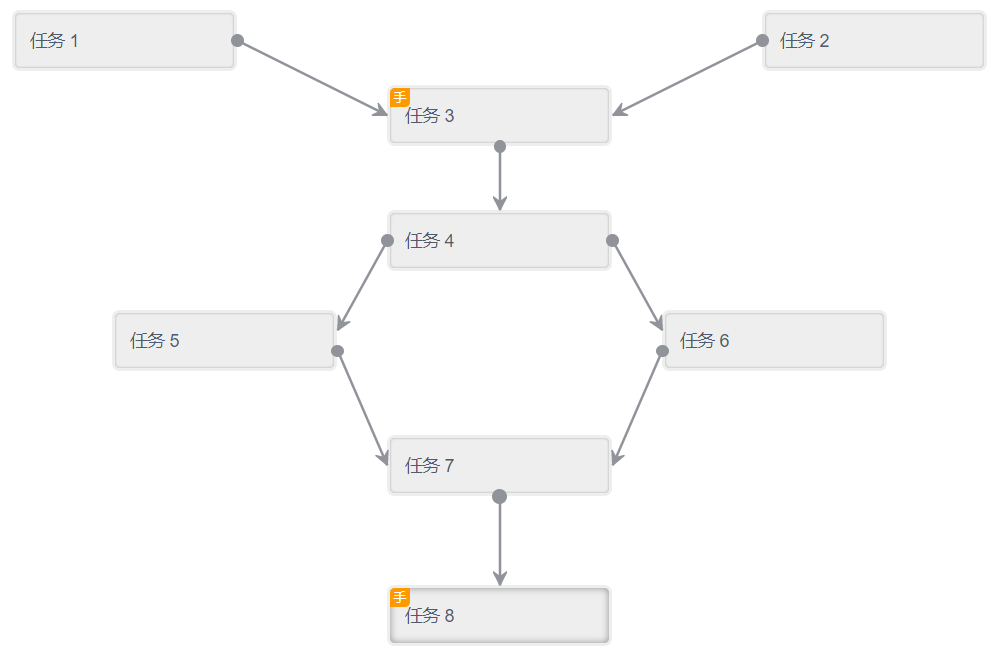
如下图所示的一个任务设计:

如果用程序来实现这个任务的调度,触发任务的执行,应该怎么做呢?
通过观察,这是一个有向无环图,要访问某个节点 (执行任务),需要先访问它的所有前驱节点,而且每个节点只能访问一次,这是一个典型的可以使用图的拓扑排序解决的问题。
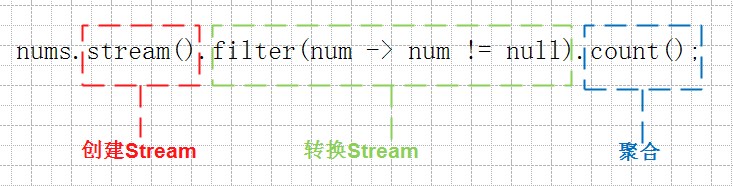
Stream 是 Java8 中处理集合的关键抽象概念,它可以指定你希望对集合进行的操作,可以执行非常复杂的查找、过滤和映射数据等操作。

Stream 中的方法单独拿出来使用的话体现不出其优点,在复杂的操作情况下,Stream 的优势才明显,例如下面这样生成不重复有序随机数的例子,如果用传统的写法代码会很长,还需要 if else 判断,使用临时集合等截断,去重等复杂操作,使用 Stream 的方式的话,逻辑看上去就清晰很多:
1 | Stream<Double> stream = Stream.generate(Math::random) // double 无限流 |
简单的说,Lambda 就是匿名函数。由于 Java 是完全面向对象的,不能像 C 语言那样独立的定义函数以及函数变量,Java 中的方法 (函数) 只能定义在类或者接口中,所以 Java 采取了一种折衷的方案实现 Lambda: 通过有且只有一个未实现的方法的接口来实现 Lambda,所以这样的接口又叫做 Functional Interface。
在 Java 中,Lambda 的本质是匿名内部类的语法糖,用于简化匿名内部类的编码。也许您要问,匿名内部类在编译的时候都会成功 class 文件,但 Lambda 却没有看到对应的 class 文件啊。其实这也好理解,class 文件最后会被 JVM 加载到 byte[] 中,用于生成 Class 对象,Lambda 实现的匿名内部类在运行时生成对应的 bytes[] 来生成 Class 对象就可以了,class 文件只是一个载体,其内容也可以通过 URL 远程加载呢,这样本地是不是也一样看不到 class 文件了呢?
Lambda comes from the Lambda Calculus and refers to anonymous functions in programming.
Fabric 是基于 HTML5 canvas 的图形库,通过操作对象的属性来操作 canvas (叫 object model),已经提供了一些基本的图元,如 Rect, Circle, Ellipse, Line, Polygon, Image, SVG, Text, Textbox, 阴影等,支持动画、拖动放大缩小旋转等,还支持自由绘制,能够序列化为字符串方便保存,需要的时候再把字符串反序列化为 fabric.Canvas 对象。
Fabric.js is a powerful and simple Javascript HTML5 canvas library. Fabric provides interactive object model on top of canvas element. Fabric also has SVG-to-canvas (and canvas-to-SVG) parser.
下面列举一些可能会常用到的知识点:
fabric.Object.prototype.transparentCorners = false (cornerSize: 7)canvas.toJSON(['name', 'lockScalingY'],默认很多属性都没有到处,根据自己的需要在这里指定canvas.getActiveObject().set("fontFamily", 'Monaco')canvas.defaultCursor = 'move'<canvas width="100" height="100"> 的大小被 Canvas 中指定的值覆盖: new fabric.Canvas('c', { width: 600, height: 600 })canvas.renderAll() 会立即重绘,canvas.requestRenderAll() 则是把重绘的命令放到事件队列里,如果准备放入时已经存在则丢弃,不重复放入队列中在 Fabric Demos 里有很多例子,对学习 Fabric 非常有帮助。
支持 H5 的浏览器提供了获取 GPS 的接口 navigator.geolocation.getCurrentPosition(success, error),由于各种原因,国内得到的定位都是不准确的,百度地图 API 也提供了定位接口 new BMap.Geolocation().getCurrentPosition(callback),不过也不准确,有时候会偏离几十公里,为了能够在浏览器里精确的定位,可以在微信浏览器中打开网页,使用微信的 JS SDK 中的 wx.getLocation() 进行定位得到大地坐标系 WGS84 的坐标,然后转换为百度 BD09 坐标,使用百度 API 获取此坐标对应的中文地址。
动态切换数据源的原理为使用 AbstractRoutingDataSource,根据数据源的名字查找数据源:
routingDataSource.setTargetDataSources(dataSourceMap) 设置可供使用的数据源routingDataSource.determineTargetDataSource() 获取数据源,而要返回哪个数据源,由 routingDataSource.determineCurrentLookupKey() 返回的数据源的名字决定下面我们从最简单的方式实现数据源切换,然后一步一步的深入优化基于 AbstractRoutingDataSource 的数据源。
可以访问 Promise 对象基础 对 Promise 进行了解,这里就不再赘述了。
Promises 承诺,你将会得到延期或长期运行任务的未来结果。承诺有两个渠道:第一个为结果,第二个为潜在的错误。要获取结果,您将回调函数作为 then 函数参数,要处理错误,您将回调函数提供为 catch 函数参数。Promise 的状态的改变是单向的,一次性的,一旦改变,状态就会凝固了。
1 | <!DOCTYPE html> |