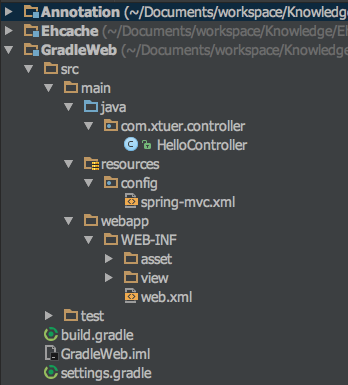
项目目录结构 (asset, view, config 目录是为了管理文件而添加的,不是必须的):

公孙二狗
大圣,此去欲何?踏南天,碎凌霄。若一去不回…… 便一去不回!
IDEA 创建 Gradle Module
以创建名为 SpringIntegration 的 Gradle Module 为例介绍在 IDEA 创建 Gradle Module 的步骤。
IDEA 的 Maven Module 里修改 pom.xml 中的依赖后会自动下载相关的 Jar 包和源码,并添加到 classpath 里。
但是 IDEA 的 Gradle Module 里修改 build.gradle 中的依赖后却不会自动下载相关的 Jar 包和源码,并添加到 classpath 里,需要我们手动的在 Gradle 的工具窗口里点击刷新 Gradle Module 才会执行这些操作。
Spring + Fastweixin 微信开发
微信有两种模式,编辑模式和开发者模式,有些功能是互斥的,不可以同时使用,微信开发需要在开发者模式下进行(开发者模式下仍然可以去微信的网页上群发消息)。下面介绍的功能能满足大部分的需求,响应文本消息,图文消息,创建菜单,响应菜单消息等。
我们给微信提供服务有两种消息模式,被动和主动
- 被动: 例如用户输入文本,点击菜单,微信服务器会访问我们的 Web 服务对应的 URL,我们返回对应的消息给微信服务器
- 主动: 例如创建菜单,群发消息,这种模式需要我们主动去触发,给微信服务器发送消息,可以是执行某个定时任务触发,或者我们访问某个 URL 然后在其响应的代码里触发
Atom 常用插件和快捷键
Atom 以前很慢,所以一直不想用,在 1.0 版本后启动差不多需要 1.5 秒,已经快了很多,尝试了下,感觉很好,插件更好用,例如格式化插件 atom-beautify,jshint 等、界面更舒服,现在已经从 SublimeText 替换到 Atom 了,以下为常用的几个插件
本地服务映射为外网可访问-Ngrok
例如我们开发了一个网站,运行在我们自己的电脑上,本地访问地址是 http://localhost.com:8080,但是只能在自己的电脑和局域网访问,外网访问不了,例如在做微信公众号开发时如果不能被外网访问就很不方便。如果想要外网能访问我们的网站,则需要:
- 购买一个域名和空间,把我们的网站部署上去
- 使用工具把本地的网站服务映射为外网可访问的,例如 Ngrok,可支持 Mac,Windows,Linux
Spring 中配置 CORS
Ajax 以前要实现跨域访问,可以通过 JSONP、Flash 或者服务器中转的方式来实现,现在可以使用 CORS。
跨域资源共享(CORS )是一种网络浏览器的技术规范,它为 Web 服务器定义了一种方式,允许网页从不同的域访问其资源,而这种访问是被同源策略所禁止的。CORS 系统定义了一种浏览器和服务器交互的方式来确定是否允许跨域请求。 它是一个妥协,有更大的灵活性,但比起简单地允许所有这些的要求来说更加安全。
Sublimetext 安装 jshint
一、安装 jshint 的依赖
由于
jshint是依赖Node.js的,所以要先安装Node.js,安装了brew的同学可以直接在 Terminal 使用以下命令1
brew install node
安装
jshint1
npm install -g jslint
测试
jshint: 写个 js 文件,例如某些行不用分号结束,乱赋值等,然后用下面的命令测试,会输出不规范的提示1
jshint test.js
二、安装 SublimeLinter 及 jshint 插件
- 安装 SublimeLinter
- 安装 SublimeLinter-jshint
- 安装成功后就可以到 Sublimetext 里测试了,右键 SublimeLinter->Show All Erroes,就会有提示了,也会有实时的错误提示