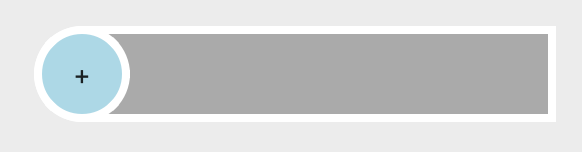
下图的控件估计很多数人会使用绘图的方式实现, 代码实现起来虽然不会很复杂, 但是要控制得到满意的效果就不太容易, 对于我来说, 能不使用继承就不使用继承 (例如给某些控件处理事件时, 能用 eventFilter 实现就尽量避免使用继承, 因为继承又要多出几个源码文件 =_=!!!). 巧妙的利用 QSS, 一个 QPushButton 和 QWidget 也能实现.

下面就来看实现的方法吧:
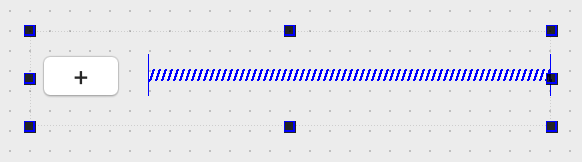
在 QtCreator 中如下图在一个 QWidget 中放一个 QPushButton, 右边放一个 Horizontal Spacer, 然后水平布局

使用下面的 QSS 就可以得到我们想要的效果了:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23#widget {
min-height: 40px;
max-height: 40px;
border: 4px solid white;
border-top-left-radius: 24px;
border-bottom-left-radius: 24px;
padding: 0;
background: #AAA;
}
QPushButton {
min-height: 40px;
max-height: 40px;
min-width: 40px;
max-width: 40px;
border: 4px solid white;
border-radius: 24px;
background: lightblue;
}
QPushButton:hover {
background: orange;
}
补充说明:
- 高: widget 和 button 的最大最小高都设置为 40px, 这样就不会随布局的变化改变了, 圆角就不会受影响
- 宽: button 的最大最小宽都设置为 40px, 这样就可以把按钮设置为圆形, 而不会变成圆角矩形
- 圆角半径: 为 24px 而不是 20px, 因为圆角的计算需要把边框的宽度也计算在内, 边框的宽度是 4px, 所以圆角半径设置为 24px
- Padding: 为了 widget 和 button 之间不留空隙, 设置 widget 的 padding 为 0
- 边框和背景色就无需多说了, 根据自己的爱好设置即可
