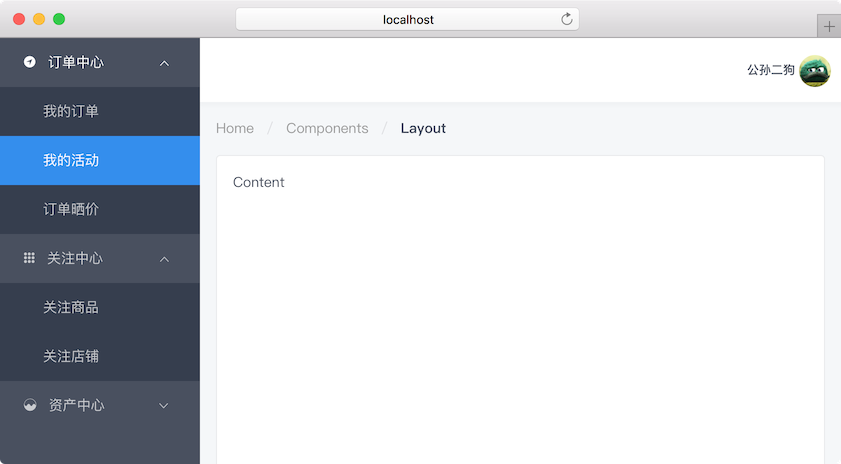
vue-cli 简单搭建项目框架 后我们知道了怎么使用 vue-cli 创建一个项目,但是页面比较简单,一般后台管理功能的界面会像下面这样子:

下面介绍怎么实现一个这样的界面,UI 的框架使用 iView。
安装 iView
命令行进入前面创建的项目目录,安装 iView:
1 | npm install iview --save |
引入 iView
main.js: 在 main.js 中引入 iView
1
2
3import iView from 'iview';
import 'iview/dist/styles/iview.css';
Vue.use(iView);请参考下面的 main.js:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16import Vue from 'vue';
import iView from 'iview';
import 'iview/dist/styles/iview.css';
import App from './App';
import router from './router';
Vue.use(iView);
Vue.config.productionTip = false;
new Vue({
el: '#app',
router: router,
template: '<App/>',
components: { App },
});App.vue
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15<template>
<div id="app">
<router-view/>
</div>
</template>
<script>
export default {};
</script>
<style lang="scss">
#app {
font-family: '微软雅黑', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
</style>Home.vue
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25<template>
<div class="main">
{{msg}}
<Button type="primary" shape="circle" icon="ios-search" @click="click"></Button>
</div>
</template>
<script>
export default {
data() {
return {
msg: 'Search'
};
},
methods: {
click() {
alert(1);
}
}
};
</script>
<style lang="sass">
</style>router/index.js
1
2
3
4
5
6
7
8
9
10
11
12
13import Vue from 'vue';
import Router from 'vue-router';
import Home from '@/components/Home';
Vue.use(Router);
export default new Router({
routes: [{
path: '/',
name: 'Home',
component: Home
}, ],
});
执行 npm run dev 启动项目,可以看到 iView 的按钮,点击也能够响应点击事件,iView 引入成功。
管理页面框架
到此能够使用 iView 了,开始截图的那个样子,可以自己单独写,也可以使用 iView 的 Layout 中提供的代码,修改 Home.vue 为下面的代码
1 | <template> |
active-name: 页面加载时高亮侧边栏中的 MenuItem 的 name
open-names: 页面加载时要展开的 Submenu 的 name
