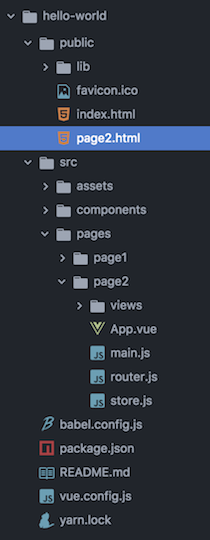
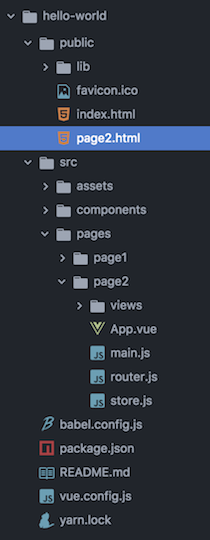
在 Vue-Cli 3 创建单页项目 一文中介绍了创建单页项目, 现实中复杂一点的项目使用多页项目更合适一些, Vue-Cli 3 创建多页项目很容易, 创建的项目结构如下:

下面就简要的介绍下使用 Vue-Cli 3 创建多页项目的步骤:
Vue-Cli 3 创建单页项目
在 src 目录下创建目录 pages/page1, pages/page2 (每个目录表示一个单页)
把 views 目录, App.vue, main.js, router.js, store.js 等都分别复制一份到 page1 和 page2 目录 (参考上面的项目结构图)
修改 vue.config.js 中的 pages, 配置每个单页的入口 (page1, page2 就是单页访问地址):
1
2
3
4
5
6
7
8
9
| module.exports = {
devServer: {
port: 8888,
},
pages: {
page1: 'src/pages/page1/main.js',
page2: 'src/pages/page2/main.js',
},
};
|
启动项目: yarn serve
访问页面:
打包项目: yarn build
自定义单页的入口模板
有眼神好的同学可能看到了 public/index.html 和 public/page2.html, 但是发现没有 public/page1.html, 这是因为 Vue-Cli 在 public 目录下发现页面对应的 ${subpage}.html 文件 (pages 下配置的 page1, page2), 就使用它生成这个页面的入口 html 文件, 如果没有则会使用 public/index.html 作为模板生成这个页面的入口 html 文件.
由于不同页面引入的 js, css 或者第三方库等都可能不一样, 所以为页面定制自己的入口模板文件也是有必要的.
vue.config.js 参考
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
| process.env.VUE_APP_VERSION = new Date().getTime();
module.exports = {
devServer: {
port: 8888,
proxy: 'http://localhost:8080'
},
pages: {
sample: 'src/pages/sample/main.js',
teacher: 'src/pages/teacher/main.js',
'admin-school': 'src/pages/admin-school/main.js',
'admin-system': 'src/pages/admin-system/main.js',
},
outputDir: '../ebag-web-app/src/main/webapp/WEB-INF/page-vue',
assetsDir: 'static',
css: {
loaderOptions: {
sass: {
data: `
@import "@/../public/static/css/variables.scss";
`
}
}
}
};
|
页面的 HTML 中引入自定义 JS 和 CSS 文件时最好也加上打包时的时间戳 process.env.VUE_APP_VERSION, 避免缓存引起的问题:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| <!DOCTYPE html>
<html>
<% hash = VUE_APP_VERSION %>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>老师</title>
<link rel="stylesheet" type="text/css" href="/static/css/global.css?hash=<%= hash %>">
</head>
<body>
<div id="app"></div>
<script src="/static/lib/jquery.min.js"></script>
<script src="/static/lib/jquery.rest.js"></script>
<script src="/static/lib/tio/Message.js?hash=<%= hash %>"></script>
<script src="/static/js/urls.js?hash=<%= hash %>"></script>
</body>
</html>
|