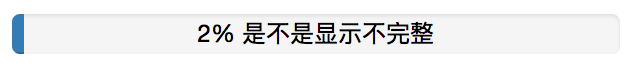
1 | <div class="progress"> |
上面的代码显示出的进度条中由于进度只有 2%,只显示出了 2%,是不是显示不完整 没有显示出来
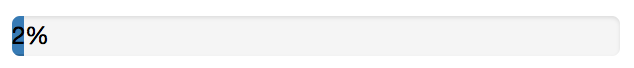
要想把 2% 是不是显示不完整 全部显示出来,使用下面的 CSS 即可
1 | .progress { |


大圣,此去欲何?踏南天,碎凌霄。若一去不回…… 便一去不回!
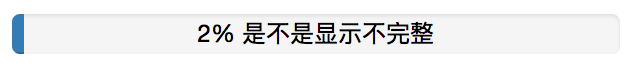
1 | <div class="progress"> |
上面的代码显示出的进度条中由于进度只有 2%,只显示出了 2%,是不是显示不完整 没有显示出来
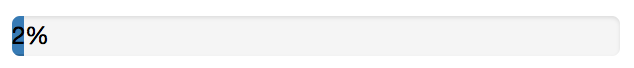
要想把 2% 是不是显示不完整 全部显示出来,使用下面的 CSS 即可
1 | .progress { |