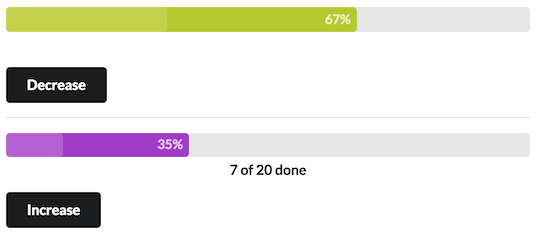
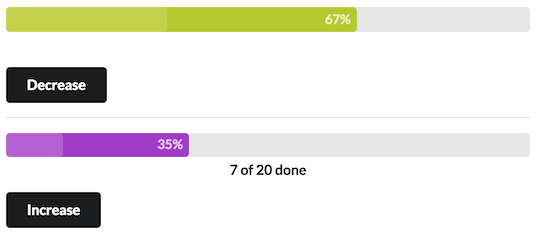
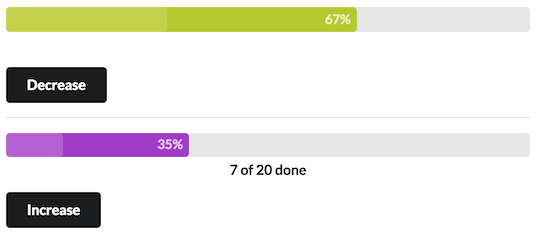
Semantic Ui 使用 progress 来创建进度条,可以使用 data-percent 或者 data-value + data-total 两种方式计算及显示进度:

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://cdn.bootcss.com/jquery/3.1.1/jquery.min.js"></script>
<script src="http://cdn.staticfile.org/semantic-ui/2.2.7/semantic.min.js"></script>
<link href="http://cdn.staticfile.org/semantic-ui/2.2.7/semantic.min.css" rel="stylesheet">
<style media="screen">
body {
padding: 20px;
}
</style>
</head>
<body>
<div class="ui olive progress" data-percent="67" id="progress1">
<div class="bar">
<div class="progress"></div>
</div>
</div>
<button class="ui secondary button decrease">Decrease</button>
<div class="ui divider"></div>
<div class="ui purple progress" data-value="0" data-total="20" id="progress2">
<div class="bar">
<div class="progress"></div>
</div>
<div class="label">Adding Photos</div>
</div>
<button class="ui secondary button increase">Increase</button>
<script type="text/javascript">
$(document).ready(function() {
$('#progress1').progress();
$('#progress2').progress({
text: {active: '{value} of {total} done'}
});
$('.decrease.button').click(function(event) {
$('#progress1').progress({percent: 22});
});
$('.increase.button').click(function(event) {
$('#progress2').progress({
value: 7,
text: {
active: '{value} of {total} done'
}
});
});
});
</script>
</body>
</html>
|
更多详细信息请参考 https://semantic-ui.com/modules/progress.html#/usage