1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://cdn.bootcss.com/jquery/3.1.1/jquery.min.js"></script>
<script src="http://cdn.staticfile.org/semantic-ui/2.2.7/semantic.min.js"></script>
<link href="http://cdn.staticfile.org/semantic-ui/2.2.7/semantic.min.css" rel="stylesheet">
<style media="screen">
body {
padding: 20px;
}
</style>
<script type="text/javascript">
$(document).ready(function() {
$.fn.form.settings.rules.passwordStrong = function(value) {
return value.length > 5;
};
$.fn.form.settings.rules.uniqueUsername = function(username) {
var valid = false;
$.ajax({
url: 'http://localhost:8080/uniqueName',
data: {username: username},
type: 'GET',
async: false,
dataType: 'json',
contentType: 'application/json;charset=utf-8'
})
.done(function(result) {
valid = result.success;
});
return valid;
};
$('.ui.form').form({
on: 'blur',
inline : true,
fields: {
username: {
identifier: 'username',
rules: [{
type: 'empty',
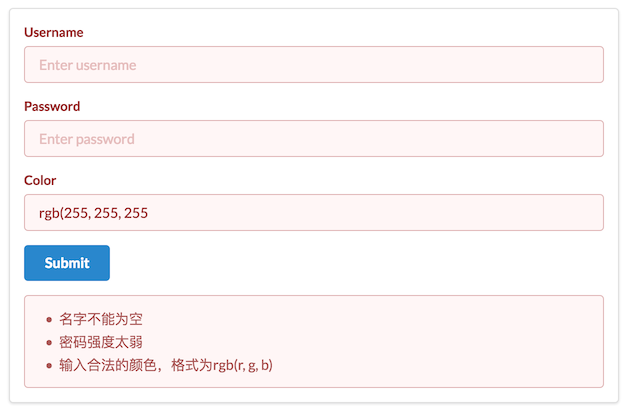
prompt: '名字不能为空'
},{
type: 'uniqueUsername',
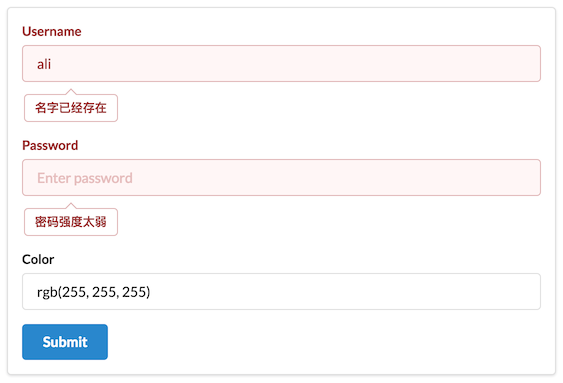
prompt: '名字已经存在'
}]
},
password: {
identifier: 'password',
rules: [{
type: 'passwordStrong',
prompt: '密码强度太弱'
}]
},
color: {
identifier: 'color',
rules: [{
type: 'regExp',
value: /^rgb\((\d{1,3}), (\d{1,3}), (\d{1,3})\)$/i,
prompt: '输入合法的颜色,格式为rgb(r, g, b)'
}]
}
},
onSuccess: function(event, fields) {
event.preventDefault();
console.log(fields);
}
});
});
</script>
</head>
<body>
<form class="ui form segment">
<div class="two fields">
<div class="field">
<label>Username</label>
<input name="username" placeholder="Enter username" type="text">
</div>
<div class="field">
<label>Password</label>
<input name="password" placeholder="Enter password" type="password">
</div>
<div class="field">
<label>Color</label>
<input name="color" placeholder="Enter rgb color" type="text" value="rgb(255, 255, 255)">
</div>
</div>
<div class="ui primary submit button">Submit</div>
<div class="ui error message"></div>
</form>
</body>
</html>
|