Echarts, 一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
Vue 项目中使用 yarn 安装 Echarts: yarn add echarts, 然后在页面中使用 Echarts 步骤如下:
为 ECharts 准备一个具备大小 (宽高) 的 DOM
引入 echarts:
- 全部引入:
1
import echarts from 'echarts'; // 方便, 但是也同时引入了很多不需要的组件
- 按需引入:
1
2import echarts from 'echarts/lib/echarts'; // 引入基本模板
import bar from 'echarts/lib/chart/bar'; // 引入柱状图组件
- 全部引入:
基于准备好的 DOM,初始化 Echarts 实例
设置 Echarts 图表数据
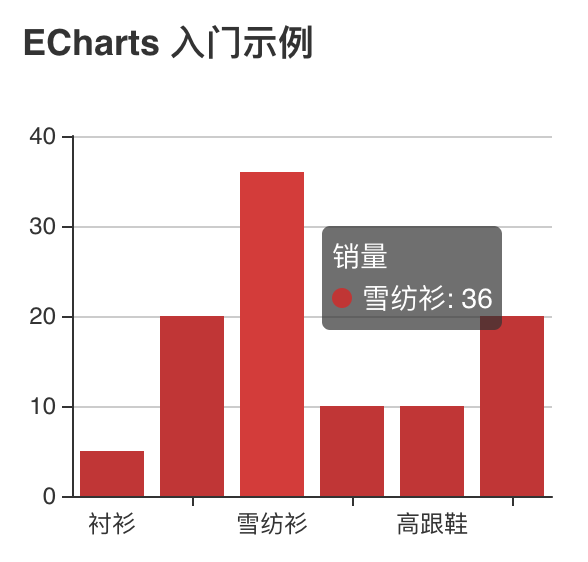
入门示例
使用 Echarts 实现的柱状图:

1 | <template> |
全局引入
如果有多个 Vue 组件或者页面中都使用 Echarts, 在每个页面中都像上面这样引入一遍的话有点麻烦 (多次 import 不会重复包含), 可以在 main.js 中全局引入 Echarts:
1 | import echarts from 'echarts'; |
创建图表的代码修改为:
1 | this.chart = this.$echarts.init(this.$refs.chart); |
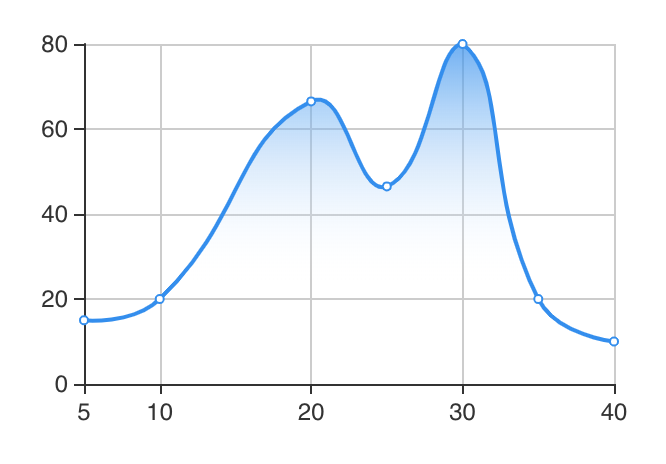
下图的例子展示了全局引入 Echarts 创建图表, 横纵坐标都是数值, 曲线从上到下是一个蓝色到透明的渐变, 使用 grid 调整曲线的边距:

1 | <template> |
参数简介
详细的 option 参数设置请参考 https://echarts.baidu.com/option.html:
坐标轴的类型 type 有: value (数值轴), category (类目轴), time (时间轴), log (对数轴):
- 横坐标 xAxis 的 type 默认值为 category
- 纵坐标 yAxis 的 type 默认值为 value
曲线的数据使用
series.data设置提示 tooltip 默认为 item 数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用
grid 调整曲线的边距
