JS and CSS
一下代码都是基于 jQuery、Semantic Ui、Layer、Vue 来写的:
1 | <link rel="stylesheet" href="http://cdn.staticfile.org/semantic-ui/2.2.7/semantic.min.css"> |

大圣,此去欲何?踏南天,碎凌霄。若一去不回…… 便一去不回!
一下代码都是基于 jQuery、Semantic Ui、Layer、Vue 来写的:
1 | <link rel="stylesheet" href="http://cdn.staticfile.org/semantic-ui/2.2.7/semantic.min.css"> |
1 | package com.xtuer.util; |
Semantic Ui 默认使用的是谷歌提供的字体,并且是直接使用了谷歌的官方链接。谷歌网站在国内访问速度很差,甚至根本无法访问,需要对 Semantic UI 的源文件进行一下手动修改:
使用 Nodejs 下载 Semantic Ui 源码: http://www.semantic-ui.cn/introduction/getting-started.html
修改 src\themes\default\globals\site.variables
使用命令 gulp build 编译一下 Semantic UI
复制生成的 dist 目录中的文件到项目里即可
下面介绍使用 vue
动态的显示编辑按钮
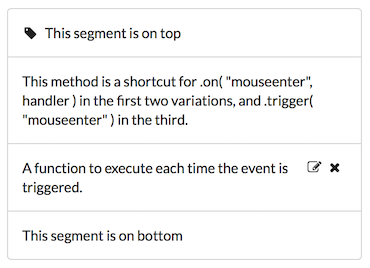
当鼠标移动到 segment 上时显示编辑按钮(@mouseenter 事件),鼠标离开 segment 时隐藏编辑按钮(@mouseleave 事件),需要定义一个属性如 editable 表示当前 segment 是否可编辑,使用 v-show 进行判断显示和隐藏
动态的计算 class
复杂情况下不同元素的 class 不一样,此时可以使用函数动态计算 class,在 :class 中使用此函数,不同的参数计算出来的 class 不一样

Semantic-Ui 是一套类似于 bootstrap 的 ui framework,相比 Bootstrap 有如下优点:
container
A fixed width container 具有固定宽度的容器
grid
网格
column
网格的列
row
网格的行
SpringMvc 中处理 JSONP 需要注意响应的 Content-Type,如果为 text/plain 时在某些浏览器下就不能正确的执行 JSONP 的回调函数,认为其是不可执行的格式。
SpringMvc 返回对象时会把其自动的转换为 JSON 字符串,并且设置 Content-Type 为 application/json,如果返回 String 的话则 Content-Type 会设置为 text/plain,使用 JSONP 时需要返回 JSONP 格式的 String,这时例如在高版本的 Chrome 中就会出错,因为 Content-Type 是 text/plain,而不是 application/javascript。
zTree 使用右边的添加、编辑、删除按钮时容易误操作(踩过坑了),所以下面使用右键菜单来编辑 zTree。
既然需要对树进行编辑,说明数据是需要保存到服务器的,所以树的加载也是需要使用动态加载,不过事例中写死是为了无服务器时便与演示(注释中有动态访问服务器的代码)。
实现时需要注意几点:
使用时需要修改 TODO 相关的部分:
配置 setting.async 从服务器加载数据,并删除 nodes 初始化代码
完成函数 createNode(), removeNode(), renameNode(),已有相关的注释作为提示
$.rest.syncCreate(), $.rest.syncRemove(), $.rest.syncUpdate() 是对 $.ajax() 的简单封装,为了简化 Ajax 请求操作,可以自己实现或则参考 jQuery 的 REST 插件
把图片的二进制数据转换为 Base64 编码的字符串表示,格式为 data:image/png;base64,iVBORw0KGgoAAAA…
/ 和 ; 之间的内容为图片的格式, 后面的内容为图片的二进制数据的Base64 编码的字符串解析 Base64 编码字符串表示的图片为二进制数据,根据上面的算法反过来解析即可。
zTree 默认的皮肤很不好看,还是 XP 的风格,例子中的 Awesome Style 很不错:

上面红色的 Awesome Style 风格并不适合所有情况,这里就对它进行简单的修改,下面是效果图: