树形结构的使用很广泛,例如用来显示文件夹和文件,组织机构的表示等,可以使用 zTree 来实现,这里我们将自己实现树,了解其原理。
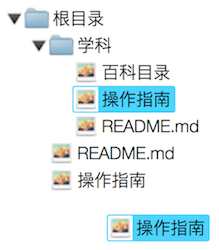
实现下图中表示文件的树,主要是使用 <ul> 和 <li> 组织结构、CSS 调整显示效果、jQuery 实现点击的动态效果和 jQuery UI 实现拖拽操作 (主要的代码都在 HTML 和 CSS 上,JS 的代码只有 20 行)。


大圣,此去欲何?踏南天,碎凌霄。若一去不回…… 便一去不回!
jQuery Validation 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求。该插件捆绑了一套有用的验证方法,包括 URL 和电子邮件验证,同时提供了一个用来编写用户自定义方法的 API,以及使用 Ajax 进行服务器端验证。所有的捆绑方法默认使用英语作为错误信息,且已翻译成其他 37 种语言。
该插件是由 Jörn Zaefferer 编写和维护的,他是 jQuery 团队的一名成员,是 jQuery UI 团队的主要开发人员,是 QUnit 的维护人员。该插件在 2006 年 jQuery 早期的时候就已经开始出现,并一直更新至今。
1 | <div class="progress"> |
上面的代码显示出的进度条中由于进度只有 2%,只显示出了 2%,是不是显示不完整 没有显示出来
可以使用 Apache Commons-IO 操作文件:
| 功能 | 代码 |
|---|---|
| 获取文件名的后缀 | FilenameUtils.getExtension(path) |
| 获取文件名不包含后缀 | FilenameUtils.getBaseName(path) |
| 获取文件所在目录的路径 | FilenameUtils.getFullPath(path) |
| 复制文件 | FileUtils.copyFileToDirectory() |
| 复制文件夹 | FileUtils.copyDirectory() |
| 移动文件 | FileUtils.moveFileToDirectory() |
计算文件的 check sum |
FileUtils.checksumCRC32() |
| 递归的创建目录 | FileUtils.forceMkdir(new File("/Users/Biao/Desktop/a/b/c")) |
| 还有更多文件相关的操作 | …… |
可以使用 Apache Commons-Lang3:
可以使用 Apache Commons-Codec 计算:
jQuery 没有直接提供 fadeIn() 和 slideDown() 同时执行的函数,但是可以像下面这样实现:
1 | $elem.stop(true, true).fadeIn({ duration: 300, queue: false }).css('display', 'none').slideDown(300); |
The answer is that once either effects activate, it takes the inline css property “display=none” off of the element. These hide effects require the display property to be set to “none”. So, just rearrange the order of methods and add a css-modifier in the chain between fade and slide.
fadeOut() 和 slideUp() 同时执行的代码如下:
1 | $elem.stop(true, true).fadeOut({ duration: 300, queue: false }).slideUp(300); |
Bootstrap 的对话框用起来比较繁复,例如
1 | <div class="modal fade"> |
使用 bootstrap-dialog 达到相同的效果只需要 BootstrapDialog.alert('I want banana!'),不用写 HTML 代码,插件里已经写了。