下面列举常用的排序算法的实现:
- 冒泡排序
- 插入排序
- 选择排序
- 快速排序
- 归并排序
- 堆排序
排序的时候, 需要大量的交换数组中的 2 个元素, 使用下面的函数 swap() 进行交换:
1 | /** |
冒泡排序
原理:
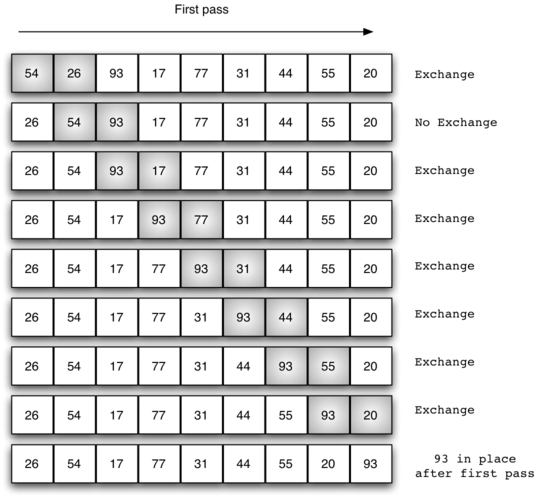
- 比较相邻的元素,如果第一个比第二个大,就交换他们两个,把大的交换到后面。
- 对每一对相邻元素做同样的工作,从开始第一对到结尾的最后一对,最后的元素应该会是最大的数。
- 针对所有的元素重复以上的步骤,除了最后一个。
- 持续每次对越来越少的元素重复上面的步骤,直到没有任何一对数字需要比较。
- 有 n 个元素的数组需要进行 n-1 轮

1 | /** |